Festlegen und verwalten von Primär- und Sekundärfarben
Für das Erstellen eines Web-Auftritts sind Farben ein elementarer Bestandteil. Diese werden häufig angelehnt an das visuelle Erscheinungsbild des Vereins und spiegeln zum Beispiel die Farben aus dem Logo oder von Trikots wieder.
Farben werden auf Webseiten als sogenannte Hexadezimalfarbe (Hex-Farbe) definiert. Wir unterscheiden dabei zwischen Primär-, Sekundär- und Highlight-Farben. Bestenfalls benötigen wir daher drei Farbcodes, aus denen wir dann Abstufungen für zum Beispiel Hover-Effekte ableiten. Nachfolgend ein paar Beispiele von anderen Vereinen, an denen ihr euch orientieren könnt. Bitte schickt uns eure Farbcodes beim Onboarding zu. Falls ihr die Farben zu einem späteren Zeitpunkt anpassen möchtet, eröffnet dafür bitte ein Ticket in unserem Ticket-System.
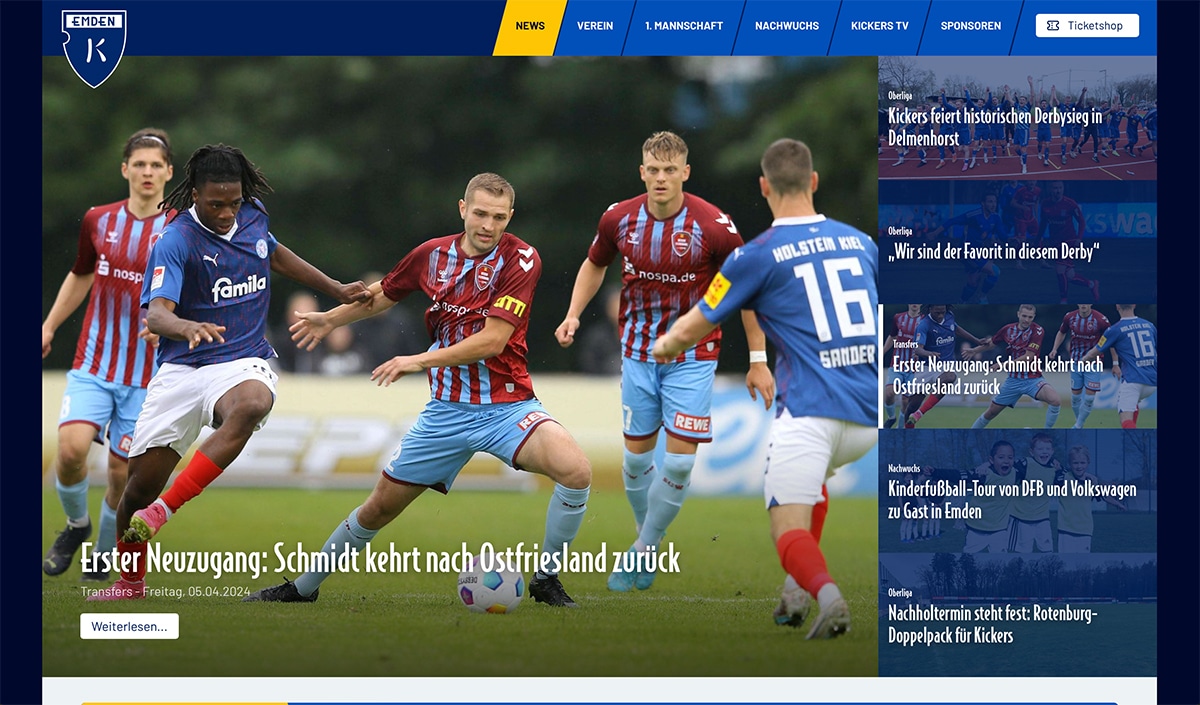
BSV Kickers Emden
Primärfarbe: #0050b9 (Hellblau)
Sekundärfarbe: #001f5c (Dunkelblau)
Highlightfarbe: #fdc500 (Gelb)

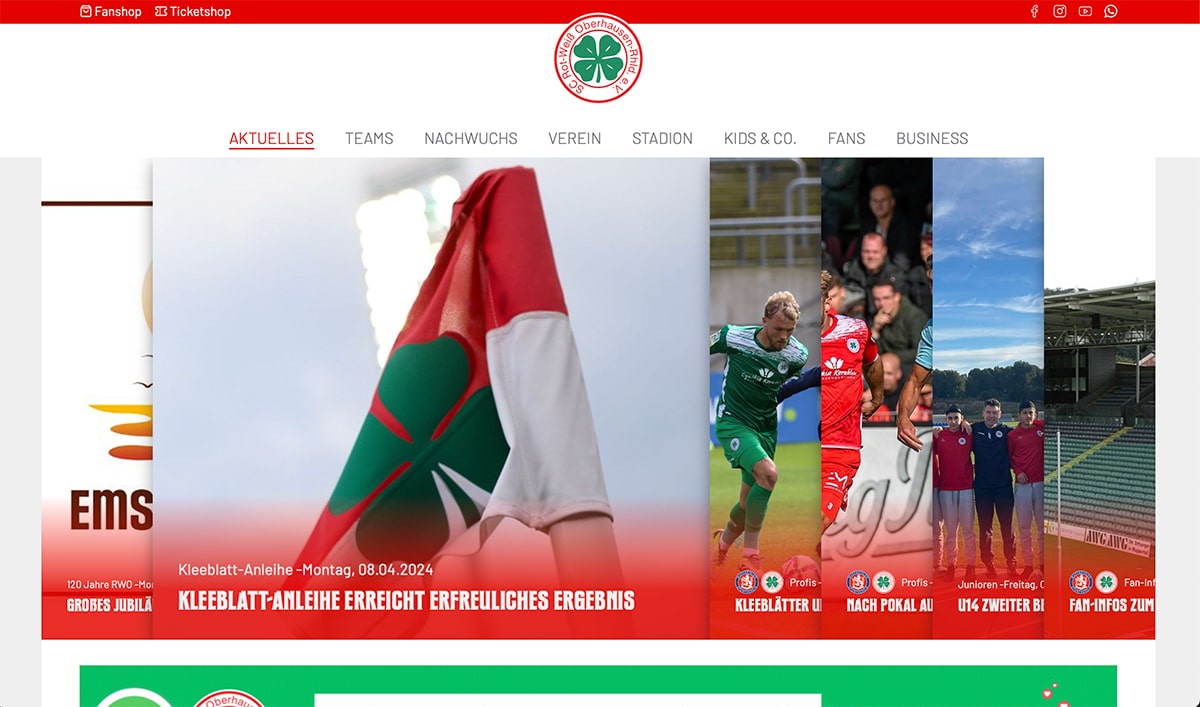
Rot-Weiß Oberhausen
Primärfarbe: #e40000 (Rot)
Sekundärfarbe: #ffffff (Weiß)
Highlightfarbe: #218e63 (Grün)

© 2025 ClubShare GmbH | Impressum | Datenschutz