Das Menü verwalten und mit Seiten befüllen
Das Menü ist ein zentrales Element für die Funktionsfähigkeit einer Website. In diesem Blog-Beitrag erklären wir dir, wie du verschiedene Menüs erstellen und verknüpfen kannst.
Zukünftig gibt es vier unterschiedliche Menüs, die an verschiedenen Stellen der Website zum Einsatz kommen. Dazu zählen:
- Hauptmenü: Dies ist, wie der Name schon sagt, die Haupt-Navigation im Header-Bereich der Website und damit auch das wichtigste Menü. Hier sollten alle Seiten, die du deinen Besuchern zeigen möchtest, verknüpft werden.
- Header Meta: Diese Menü ist ebenfalls im Kopf-Bereich der Website zu finden. Es ist kleiner und dadurch nicht so prägnant wie das Hauptmenü. Es eignet sich, um zum Beispiel einen Ticketshop zu verlinken.
- Footer Hauptmenü: Dies ist ein größeres Menü, dass sich ebenfalls im Footer, also am Ende der Website, befindet. Hier werden gerne zum Beispiel noch alle Teams aufgeführt.
- Footer Meta: Unscheinbar, aber sehr wichtig! Hier werden zum Beispiel Punkte wie das Impressum, Datenschutz oder Cookie-Hinweise verlinkt. Es befindet sich am Ende der Website.
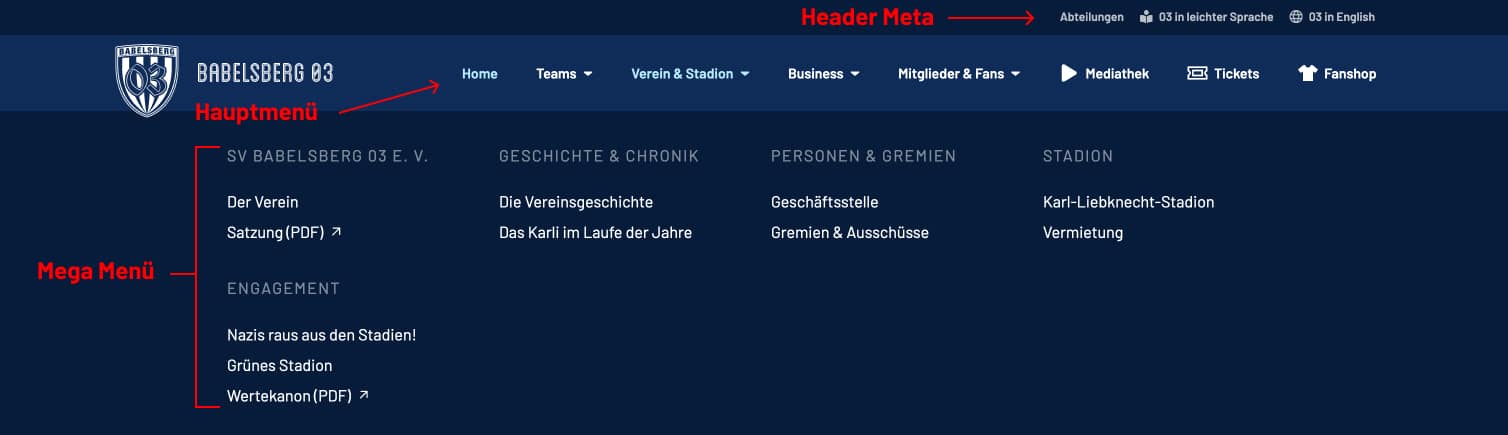
Hier noch einmal die verschiedenen Menüs visuell dargestellt, wobei die Positionierung je nach Template etwas abweichen kann. Im Header-Bereich der Website:

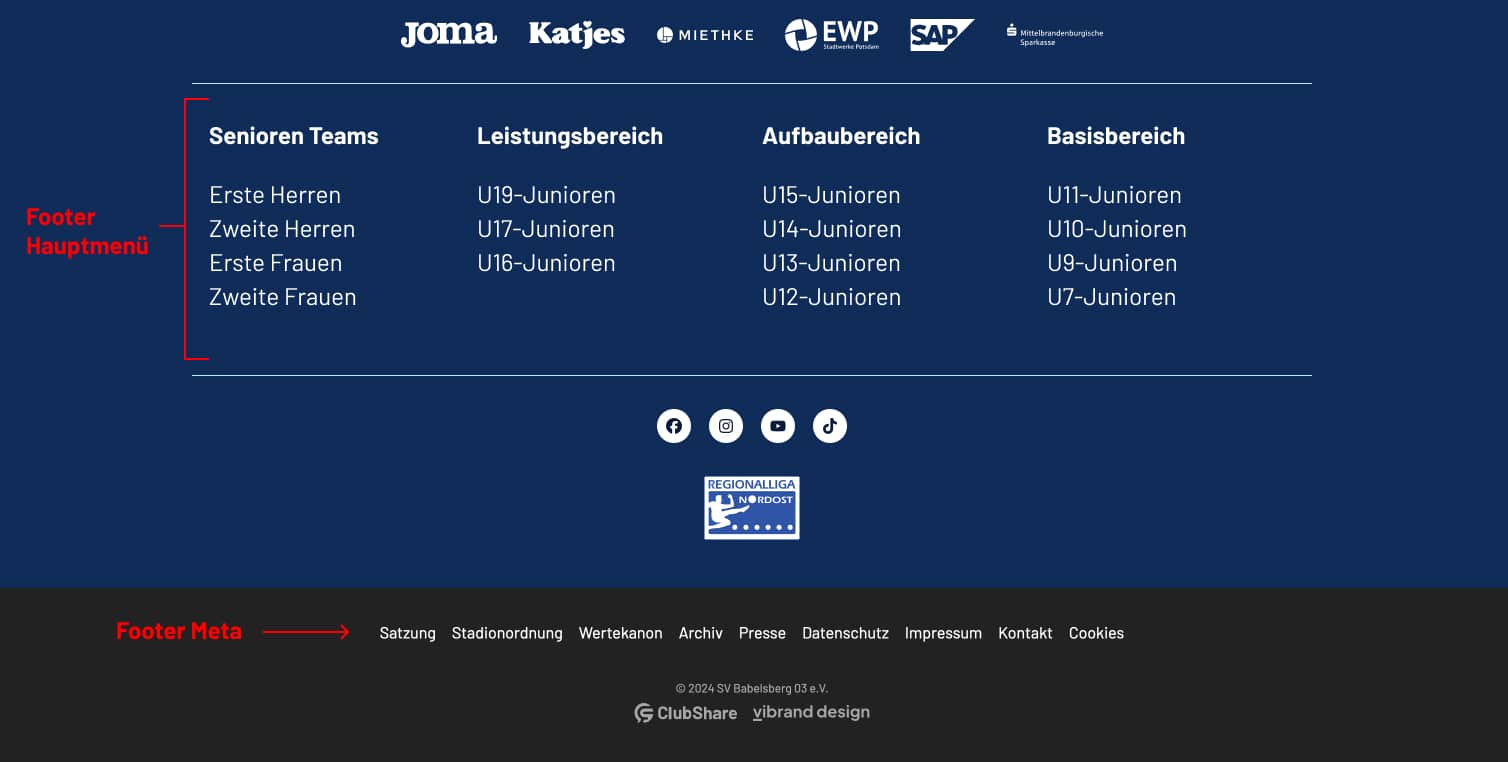
Wenn du mit deinem Verein auch das Mega Menü nutzen möchtest (nur im Profi- oder Enterprise-Paket möglich), nehme gerne Kontakt mit uns auf. Hier die Menüs im Footer der Website:

Nachdem wir nun darüber gesprochen haben, welche Menüs es gibt und wo diese eingesetzt werden können, wollen wir dir nun erklären, wie du Menüpunkte erstellt.
Menüpunkte erstellen
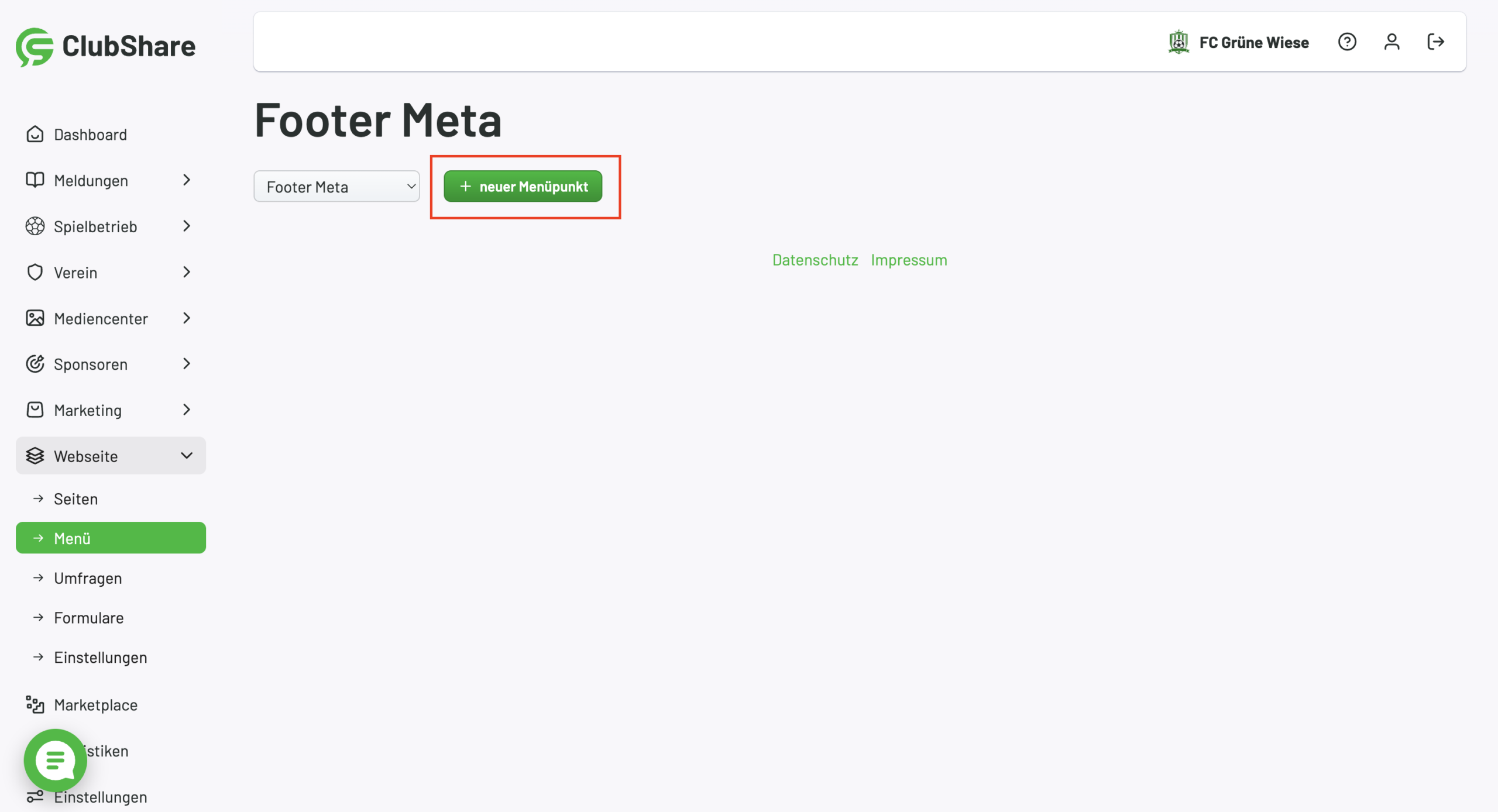
Die nachfolgende Anleitung ist für alle Menüs gleich, egal ob Hauptmenü, Meta-Menü oder das Footer Hauptmenü. Gehe dafür im Menü auf "Webseite" und dann auf "Menü". Dort findest du einerseits die Auswahl der Menüs, andererseits kannst du dort über den Button "neuer Menüpunkt" einen neuen Menüpunkt anlegen.

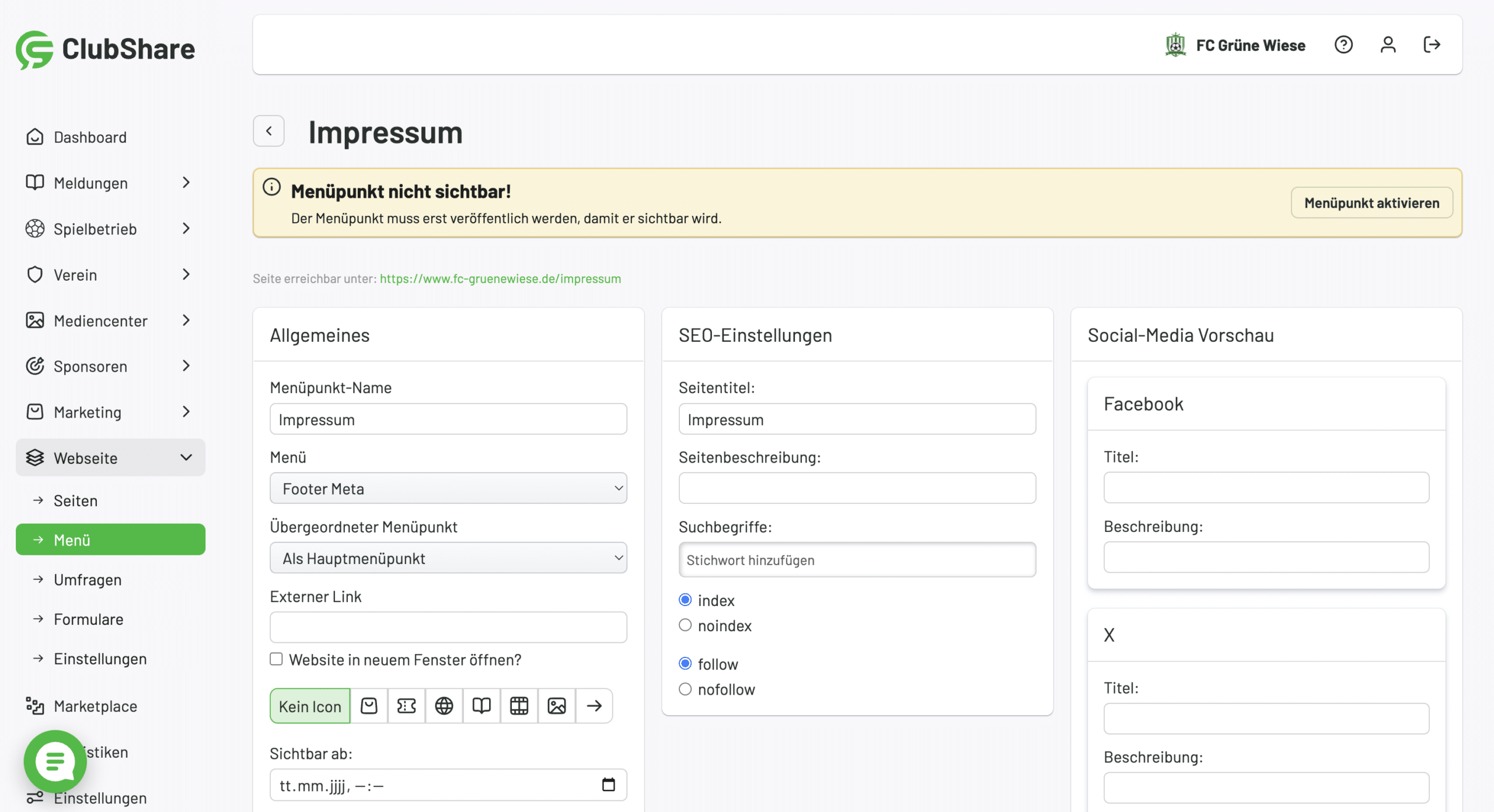
Anschließend vergibst du deinen Namen für den Menüpunkt und klickst auf "Menüpunkt hinzufügen". Neue Menü-Einträge sind standardmäßig deaktiviert, was du am roten Punkt vor dem Eintrag erkennst. Wenn du diese auswählst, kannst du den Punkt aktivieren. Danach leuchtet der Punkt grün. Außerdem kannst du dort weitere Einstellungen vornehmen. Dazu zählen zum Beispiel Titel für Google und Social Media.

Hier kannst du auch einen externen Link für den Menüpunkt hinterlegen, Icons hinzufügen oder bestimmen, dass der Link einem neuen Tab geöffnet werden soll.
Eine Seite mit dem Menü verknüpfen
Wichtig: Nur weil der Menüpunkt angelegt wurde, ist damit noch keine Seite mit Inhalten verknüpft! Dies muss noch einmal manuell verknüpft werden. Das hat den Vorteil, dass Seiten mit mehreren Menüpunkten verknüpft werden können. Wie das gemacht werden kann, erklären wir dir im letzten Step.
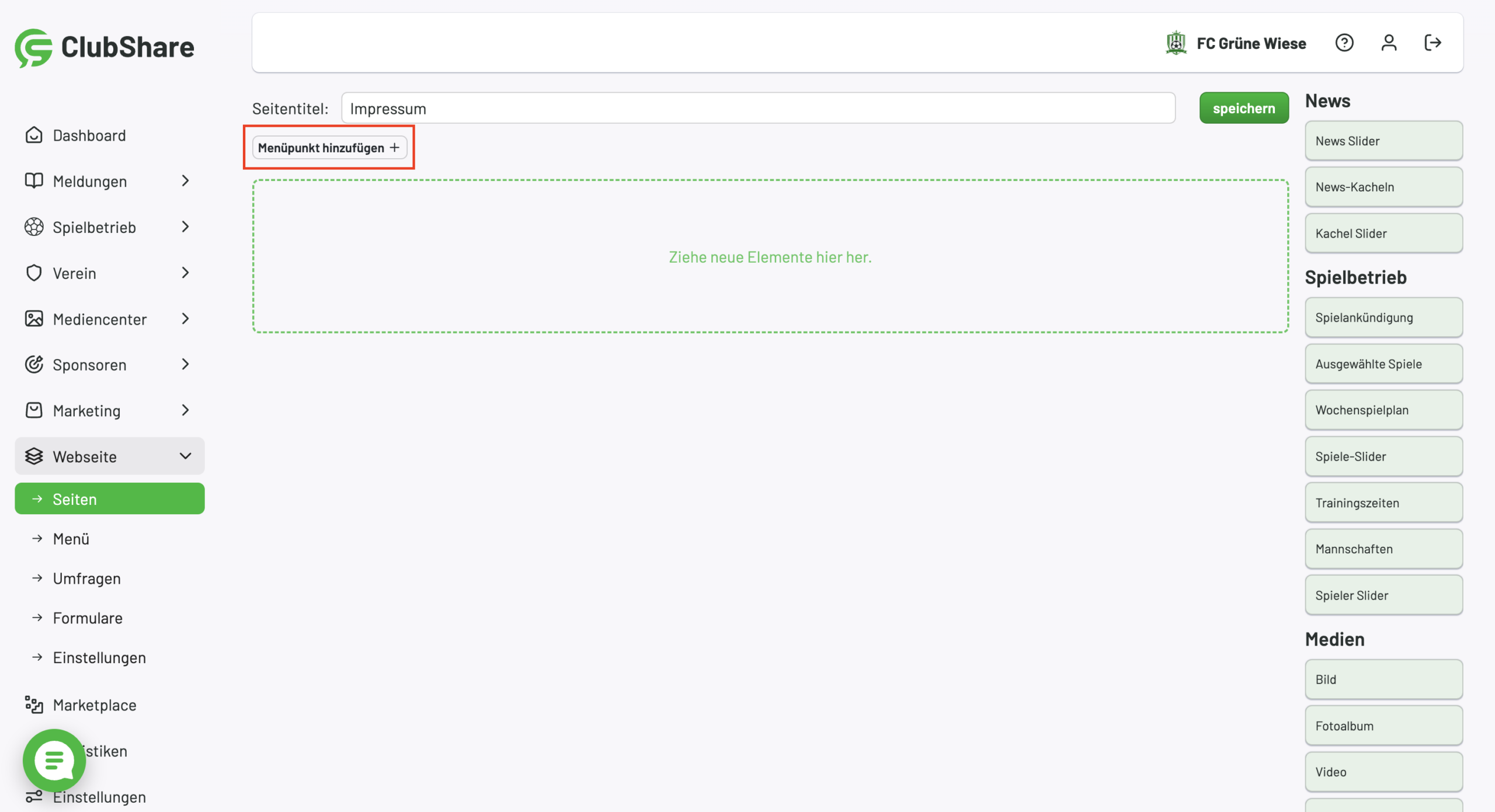
Navigiere dafür zu der Seite, die du mit dem Menüpunkt verknüpfen möchtest. Dort findest du den Button "Menüpunkt hinzufügen". Wählen diese aus:

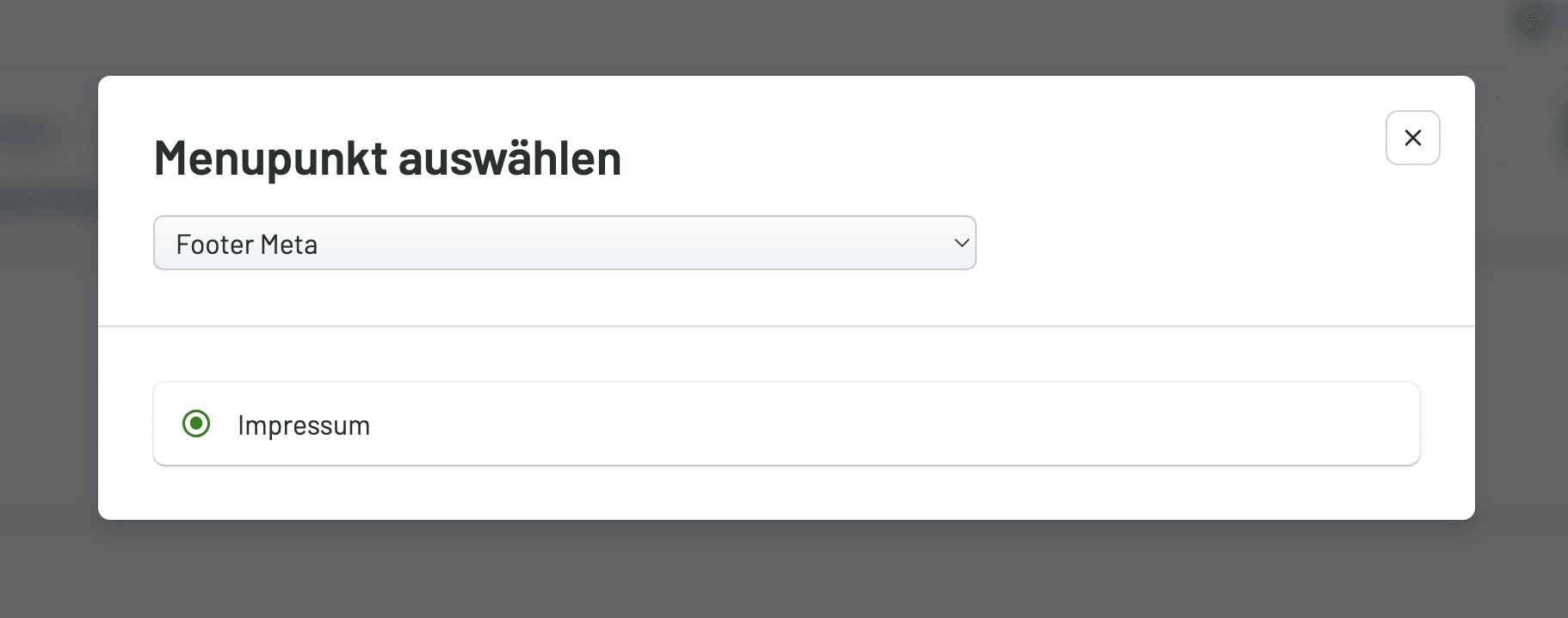
Im anschließenden Kontext-Fenster kannst du dann den Menüpunkt auswählen, den du zuvor angelegt hast:

Danach wird die angelegte Seite "Impressum" unter dem entsprechenden Menü-Eintrag angezeigt.
© 2025 ClubShare GmbH | Impressum | Datenschutz